こんにちはナオサンです。
今回はデザインを作る時、文字に使う影(ドロップシャドウ)のテクニックを紹介します。
YouTubeのサムネイルや自社商品のポスター、プレゼン資料を作った時に、
「完成品がなんかしっくりこない」
「全体的にもっさりしている」
そんな経験のある方は、ぜひこちらの方法を試してみてください。
私がデザイナー時代に先輩から教わった今でも活用しているテクニックです!
1. 色は背景に合わせる

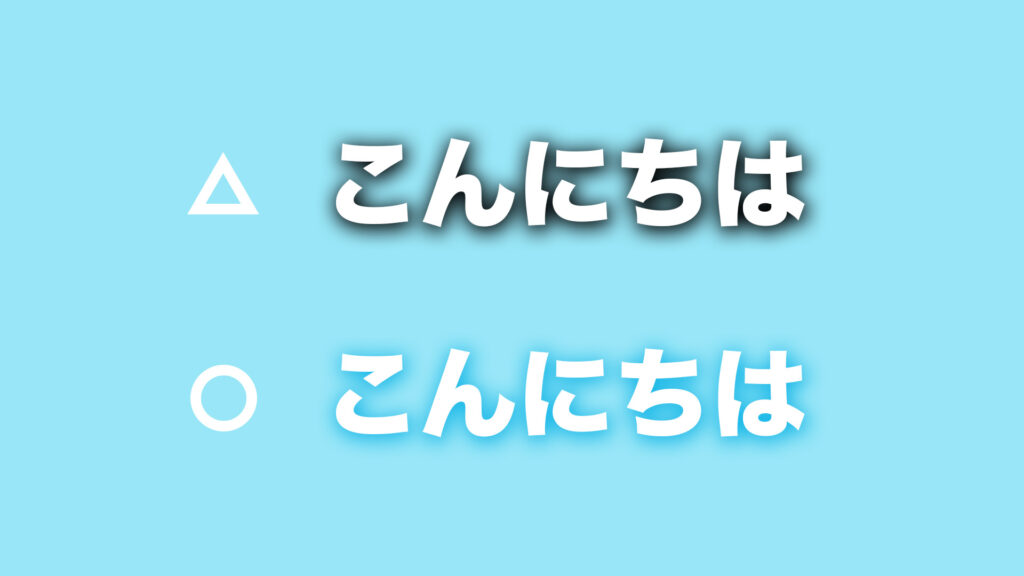
影の色と聞くと真っ黒にしたくなりますが、
黒はかなり強い色なのでそのまま使うと、もっさりしたイメージになりがちです。
ここは、背景で使っている色を利用してみましょう。

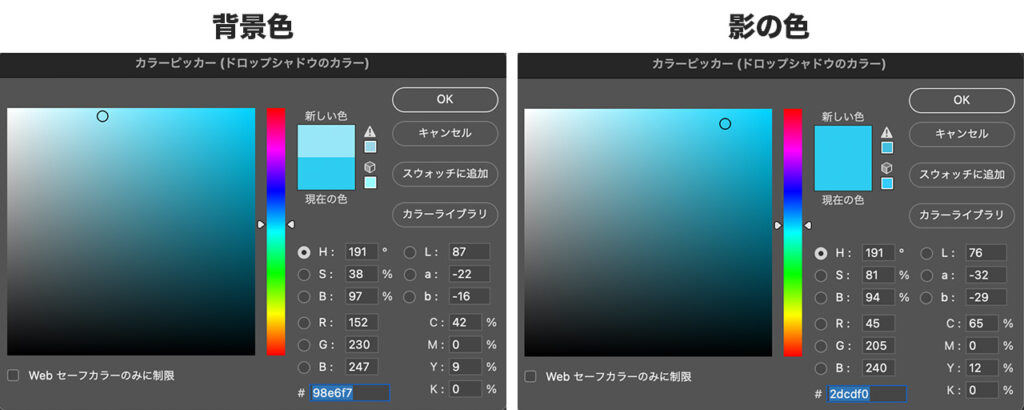
今回の例に使った「背景色」と「影の色」はこんな感じになります。
背景の色から彩度(色の鮮やかさ)を上げて、
明るさを下げると自然な影になります。
あとは自分の目で調整しながら配色すればOKです!
影はあくまで文字を目立たせるサブ的な役割なので、
配色で悩む時は、少し薄めなくらいで抑えておくのをオススメします。

サムネイルみたいに文字の周りは白色でも、画像内で使っている水色を影色にすることで
全体的にバランスを取るような応用もできます!
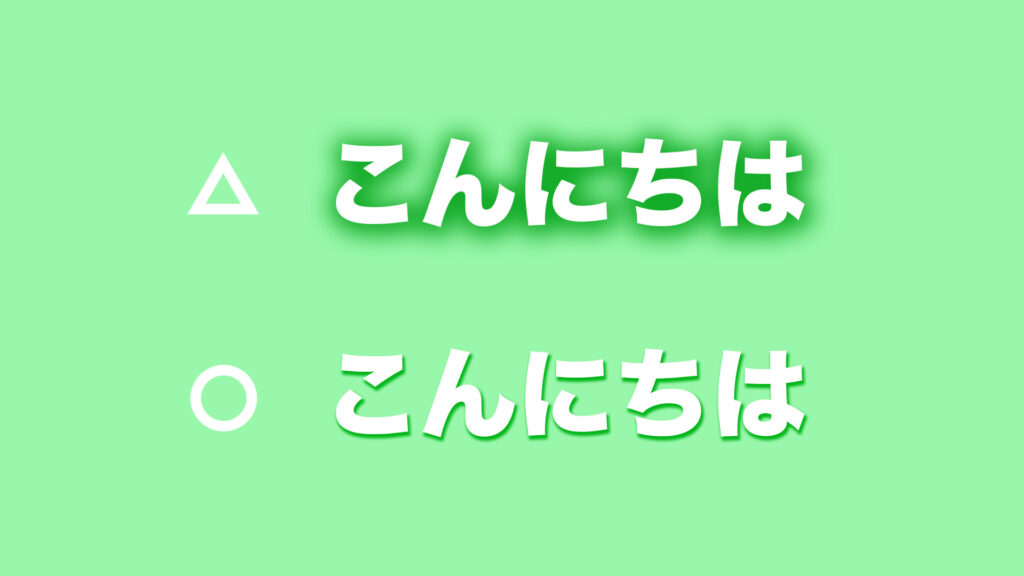
2. ぼかしを大きくしない

影を大きくしすぎると文字の輪郭もぼやけて、もっさりデザインになりがちです。
影のぼかしを抑えて輪郭をスッキリさせましょう!

Photoshopでの操作画面はこんな感じです。
スプレッド(影のぼかし具合を調整する値)を上げて、
サイズ(影の大きさ)を下げています。
これにより、ぼかしが少なくシャープになり、サイズが小さくなった影が出来ました。
影が小さくなった分、少し色を濃くしてメリハリをつけています。
ぼかしが大きい方が良いシーン

背景が賑やかな場合は、ぼかしを大きくした方が有効な場合があります。
文字を入れただけでは読みにくいので、ぼかしを入れて上げることで読みやすくなります。
とはいえ、やりすぎるとダサくなるので、
文字が認識しやすい所までにしておくことをオススメします!
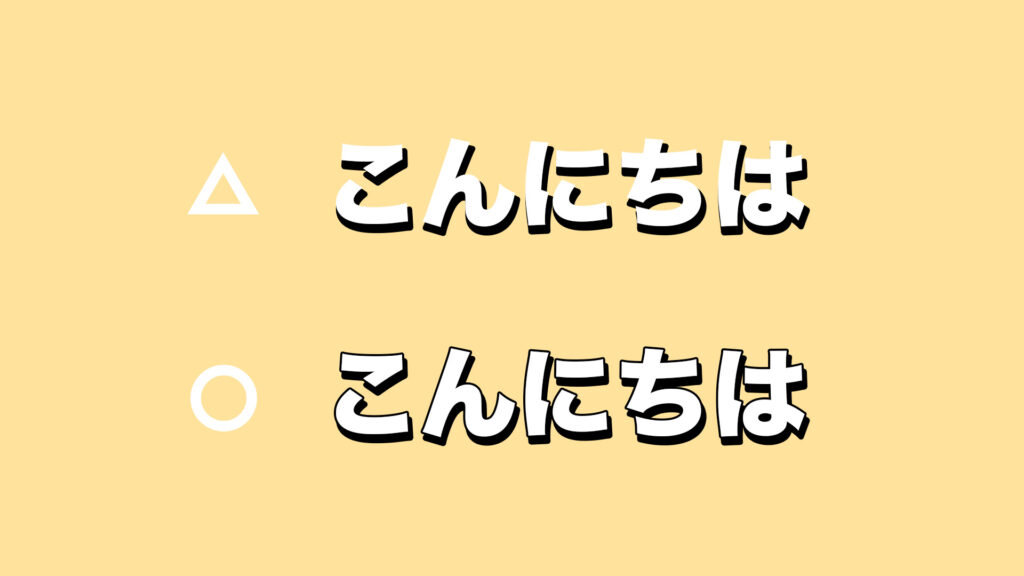
3. 境界線と組み合わせる

影を入れる理由として、文字を目立たせるという目的があります。
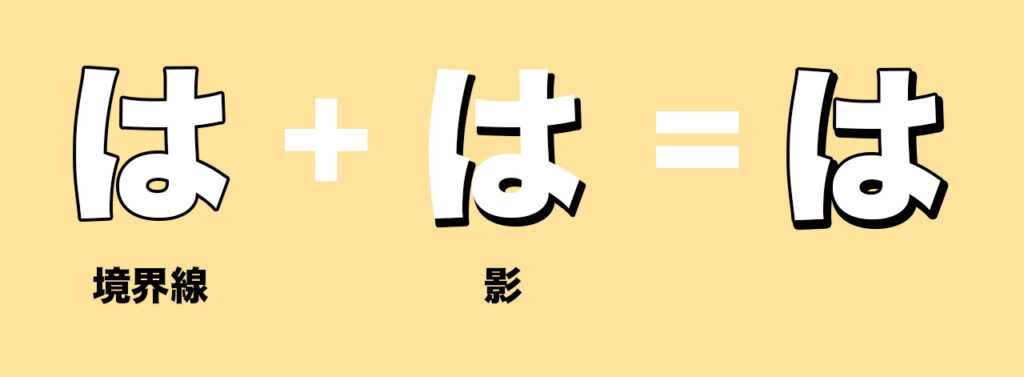
より目立たせる方法として、境界線と影の2つを使うことをオススメします。

影は文字に立体感を出して目立たせてくれますが、
そこに文字全体を縁取る境界線を入れることでより目立たせよう!という寸法です。

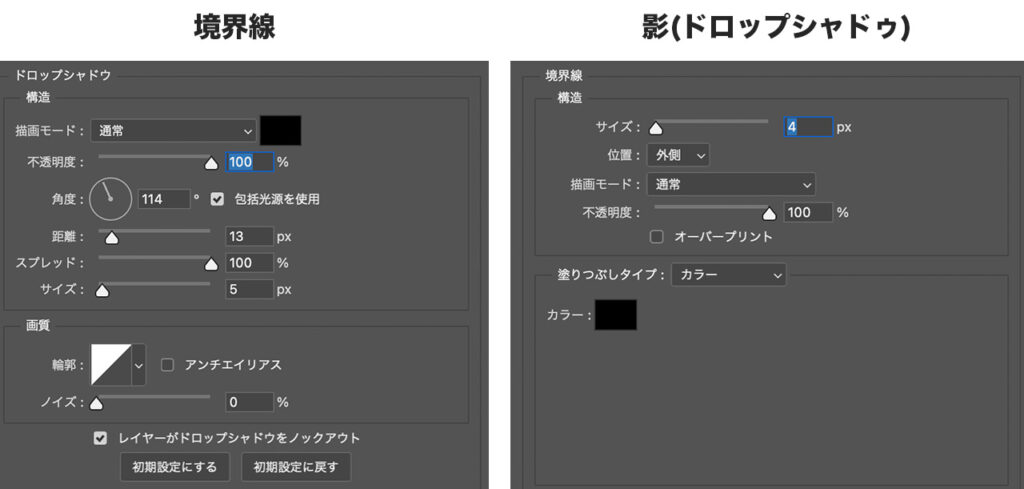
Photoshopの場合は「境界線」と「ドロップシャドゥ」の2つの効果を入れましょう。
これだけでだいぶ目立って読みやすい文字が出来るので、
プレゼン資料や、動画の字幕などにオススメの方法です。
終わりに
ポスター、プレゼン、POP、サムネイル、イラスト etc…
デザイナーではなくても、日常でデザインをする機会は多くあると思います。
影1つ取っても表現方法は色々あるので、
何かしっくりこない時に試してみてください!
それでは!